Akhir-akhir ini ketika membuka Facebook app mobile, semakin banyak berita atau artikel yang bisa dibaca secara instan. Ketika kita men-tap linknya, artikel langsung muncul instan di dalam aplikasi Facebook (bukan di browser). Artikel semacam ini memiliki versi Instant Articles yang disimpan oleh Facebook, dan ada simbol petir di kanan atas link untuk menunjukkan hal tersebut.
Tujuan FB membuat Instant Articles adalah agar orang bisa lebih nyaman membaca artikel, dan tidak meninggalkan aplikasi FB ketika membaca artikel. Ketika Instant Articles diperkenalkan dan spesifikasinya belum dibuka untuk umum, sebagian orang sempat mengkhawatirkan bahwa ini bisa “memecah belah†web dengan artikel yang hanya bisa diakses dari FB saja. Ternyata fitur ini memakai teknologi yang terbuka.
Intinya dari Instant Articles seperti ini: kita membuat halaman HTML biasa, lalu membuat halaman HTML versi Instant Articles (tagnya terbatas dan lebih strict) untuk Facebook. Kedua halaman harus sama kontennya. Halaman boleh memiliki iklan dan akan muncul di versi Facebook juga (Facebook tidak akan mengambil untung dari iklan kita). Untuk memudahkan, beberapa CMS (termasuk wordpress) memiliki plugin untuk melakukan konversi otomatis, jadi kita tidak perlu membuat artikel dua kali.
Saat ini kebanyakan hanya situs berita yang membuat versi Instant Articles, tapi karena penasaran dengan fitur ini saya mendaftarkan juga situs blog ini agar bisa memakai Instant Articles (saya juga sedang mendaftarkan blog yang lain juga).
Untuk bisa menggunakan Instant Articles, kita perlu membuat sebuah Facebook page. Untuk blog ini saya membuat: Yohanes & Risna (dengan kategori: Blogger). Setelah itu kita perlu mengklaim URL kita dengan menambahkan meta tag di header blog (untuk memberitahu Facebook bahwa URL itu memang milik kita).
Karena blog ini memakai WordPress, saya memakai plugin saja untuk konversi posting. Saya memakai plugin Instant Articles dari Automattic. Meskipun ini plugin resmi dari pembuat wordpress, tapi ternyata cukup buggy. Tidak semua transformasi HTML menjadi Instant Articles bisa berjalan lancar, hasilnya ada teks yang hilang. Untuk bisa memakai plugin ini, kita perlu mendaftarkan Facebook App juga agar plugin bisa melakukan koneksi ke Facebook. Mendaftarkan Facebook App bukan berarti kita membuat sebuah aplikasi, hanya sekedar untuk mendapatkan ID dan Key saja.
Kita bisa membuat artikel versi Instan dengan beberapa cara: edit teks HTML langsung di Facebook, atau dengan plugin konversi. Jika ingin mengedit langsung, kita hanya perlu mengklik create dan menulis HTML-nya. Dengan plugin, artikel diubah dan dikirimkan ke Facebook. Artikel juga bisa dikirimkan dengan menggunakan RSS-feed.

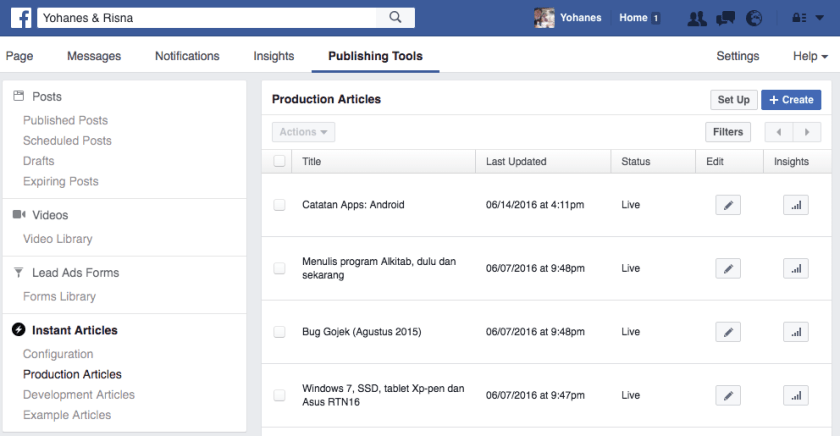
Sebelum bisa mempublish Instant Articles secara live, kita harus punya setidaknya 10 Artikel di publishing tools page kita, lalu kita meminta review dari Facebook. Awalnya saya cuma install plugin, set RSS URL, lalu mencoba minta review, hasilnya: ditolak. Ternyata ada banyak bug di Instant Articles, banyak teks yang hilang. Sebelum terbit resmi, kita bisa melihat preview di Facebook Page Manager for Android atau iOS. Di versi iOS ada versi untuk membandingkan halaman, di Android tidak ada.

Fitur ini cukup membantu, misalnya bisa dilihat bahwa ada teks garis bawah yang hilang di sini (sisi kiri adalah versi Instant Articles, sisi kanan adalah versi web):

Untuk mengakali review Facebook sementara plugin Instant Articlesnya masih ngaco, yang saya lakukan adalah: saya post ke versi development, lalu copy paste dan edit artikelnya ke versi production secara manual, lalu saya submit lagi: hasilnya lolos. Proses reviewnya cukup lama, butuh sekitar 5 hari.
Setelah diterbitkan di publishing tools, artikel tidak akan langsung muncul di page kita. Jika sudah diterbitkan di production Instant Articles artinya hanya ini: siapapun yang share artikel tersebut akan mendapatkan versi Instant Articles. Jadi setelah itu artikel bisa dipost di page secara manual, atau di timeline kita sendiri.
Saya berencana sekalian memakai Page saya untuk sekedar sharing hal personal (sebagai pendamping blog ini), sekaligus untuk memahami teknologi Facebook (siapa tau jadi nemu bug).
Selain inisiatif dari Facebook, Google juga punya inisiatif sejenis, namanya AMP (Accelerated Mobile Pages). Teknologinya mirip, tapi konten tetap disimpan di site kita sendiri. Jadi kita perlu membuat dua konten (seperti Instant Article): versi full dan versi AMP. Versi AMP adalah versi HTML yang terbatas. Versi AMP ini juga bisa dihasilkan dengan plugin.
Di versi full, kita perlu membuat meta link ke versi AMP dan di versi AMP kita buat link balik. Browser atau aplikasi yang mendukung AMP bisa meload versi ini. Jika Anda memakai chrome di Desktop, bisa coba menambahkan /amp di link halaman ini untuk melihat versi AMP-nya. Automattic juga menyediakan plugin untuk AMP.
AMP ini lebih sederhana, lebih terbuka dan tidak perlu review dari Google atau pihak lain. Sekarang ini Chrome mobile hanya meload versi AMP situs berita tertentu saja.
Demikian perkenalan Instant Articles. Semoga di masa depan lebih banyak yang mendukung baik Instant Articles maupun AMP supaya browsing mobile bisa lebih cepat dan nyaman.

